業務に携わりながら、考えていることや工夫
はじめまして、昨年6月から入社いたしました。
以前の業種は「DTPオペレーター」としての業務がメインでした。
現在は「デザイナー」としても業務に関わらせていただいています。
「DTPオペレーター」と「デザイナー」
上記の業種は、「同じツール」を使うという共通点がありますが、
「第一目標」という点で大きく異なると私は考えています。
オペレーターは、『指示書通りに最短距離で組み上げる/修正する』
デザイナーは、『意図を汲み取って、伝えるために作り上げる/修正・調節する』
ことが一番の目標と感じています。
もちろん「読者が見やすいものを作る」という目的は双方変わりませんし、
その境界は、グラデーション的で、白黒はっきりと線が引けない部分もあると考えていますが、
「求められる役割」や「水準」、「比重」などが大きく異なるかと思います。
「『速さ』と『精度』を両立することができるように」を目標に、
基礎的なことを疎かにせず、積み上げられればと日々業務に取り組んでいます。
デザインとイラスト

ちまちまとイラストを描くのが趣味なのですが、
もっと上達したいな、描きたいものが描けるようになりたいなと教本を読んでいると、
デザインとイラストは割と似ているところがあるように感じます。
どのような点が似ていると感じるかというと、
・「作りたいもの」(目指すゴール)を設定・分析する
・「人に見せる」という点。相手がいる前提の「伝える」という面
です。実践や経験値が必要なことはどちらも変わりませんが、
分析や実践を通して、技術として身につけることができる
(何か生まれ持った「何か」でできるできないが決まることではない)
と、まだまだ未熟ですが、前向きに考えています。
修正する際の工夫(後ろから修正する)
修正をする際には、非常に集中力が必要ですが、「速度」と「正確さ」を両立したいもの。
ページものなど、長く文字が続く箇所で、差し替えや大きく文章を変更する箇所がある時に、
「段落の後ろのほうから順番に修正する」ということを、割とよくやります。
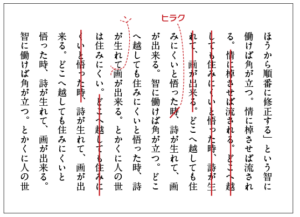
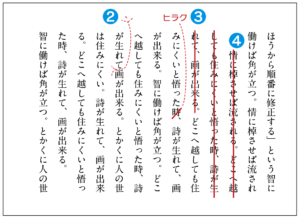
例えば下のような赤字があった場合に、

縦書きなので読む順番は、通常「右から左」ですが、
修正をする順番を、「左から右」に行うことがあります。
●右から左に修正する場合

右から左に修正をする場合、
テキストを読む順番と同じというメリットがありますが、
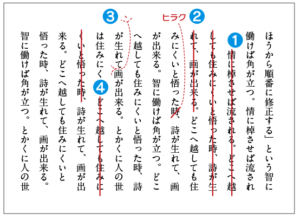
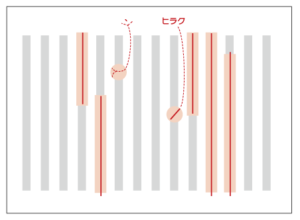
最初に修正するものが ❶のような長いテキストの場合、
素直に前から修正をしてしまうと、次に修正する箇所が前に送られてしまいます。

上の図のように、修正後は6行目に入っていた赤字は
4行目まで位置がズレてしまいます。
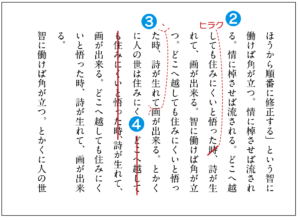
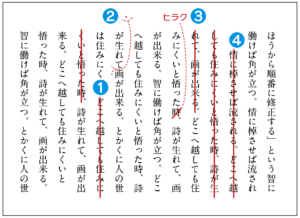
●左から右に修正する場合

先ほど説明した例のように、次に修正するテキストが
大きく前に送られてしまうのを防ぎたい際、
段落ごとに、後ろから修正することで、修正箇所が前に送られるのを防ぐことできます。

通常の文章を読む順番と異なるので、
必ず行うというのではなく、適宜使い分けて行っています。
赤字を「文章」というよりも「ブロックの一部」として捉えて
修正を進めているということも理由にあります。
(赤字の箇所を把握する際に「文章を読んで位置を把握する」よりも、
「図形的にとらえる」方が位置の把握は早いため)

日々の業務の中で行っている、
「ミスをなくす」「作業時間を短縮する」ための工夫の中には、このようなものもあります。
仕事の上での工夫などを、次回ブログでも紹介できればと思います。

いし
デザイン部所属。積読と積みゲーが増えていきます。
前の記事 - 不思議スポット「ウンブギ」in徳之島
春の函館 - 次の記事